
A report about the development of Ely, a French start-up (without VC funding) made to remove physical waiting lines.
Because this is a big article, I added an index to help you navigate inside.

In August 2015, Tomy Spagnoletti Duval and I decided to create a web application to manage waiting lines in a digital way and to remove physical waiting lines.
The initial idea comes from Tomy when he had a discussion with a restaurant owner in Toulouse, France 🇫🇷 regarding the management of clients who wait in his restaurant.
Waiting is lost time. We wanted to give back the waiting time to users who go to a physical store and make appointments, and make them free of their move.
So we decided to launch the project in our free time.
I will present you in this article the product development part of the project only (interface captures are in French, sorry for that).

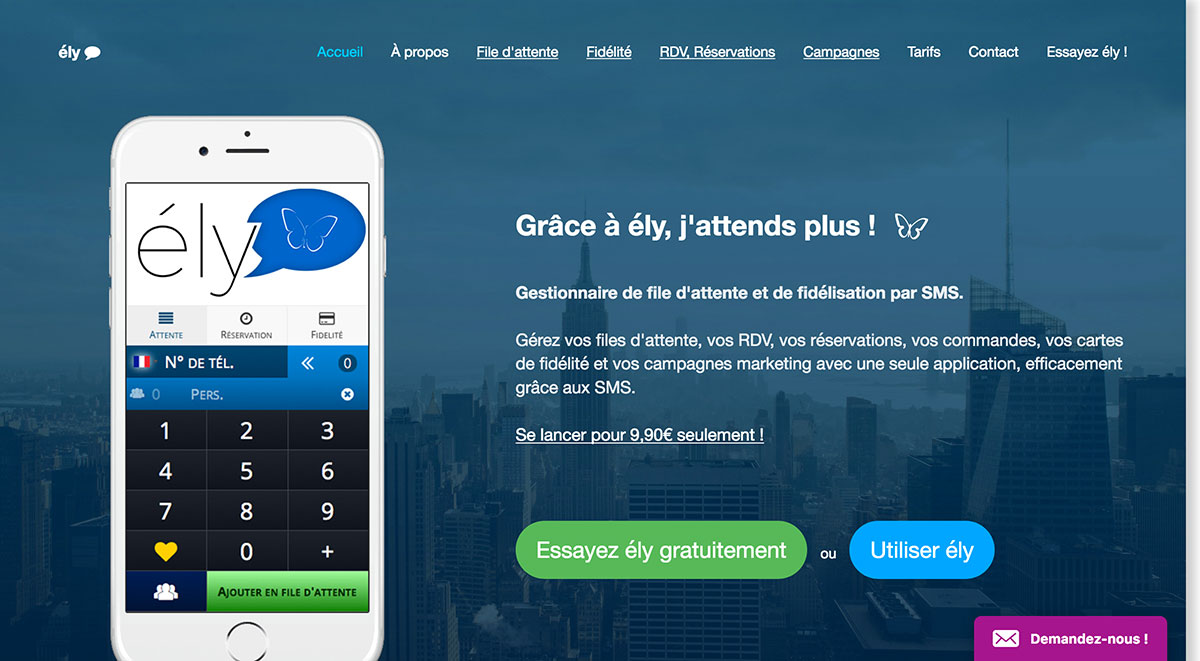
Ely website.
The marketing website uses react.js coupled with vue.js and some angular.js, on a node.js stack with webpack, because, you know, technology matters. Yeah, you guess it right, I'm just trolling. Do you ask which brushes a painter used when you go to a museum? 🤔
It's a simple one-page website, using Bootstrap 3 and jQuery, in a single PHP file made by Tomy, and it's perfect for a marketing website.
And it works !
We sometimes worked remotely, or sometimes in our personal houses. It depended on the tasks to do. Sometimes it’s easier to be in the same room for reflexion or taking decisions.
We used tools to manage the project:
First, I want to define 2 terms I will use a lot next, users and clients:
I identify the user of the project as our client. It's the person in charge of managing the entrance in the local business. It's the person who uses the web application.
The client is the client of the user (so the client of our client). This person doesn't use the web application. Everything is manager by the user.
Ely is made with Laravel framework.
It’s a web application that uses jQuery and Bootstrap 3 for interface.
In August 2015, I first wanted to use vue.js, but at this time, it was the 0.74 version or something like that. We wanted reliable tools, and we had time constraints, so we chose to use jQuery, a library I know and in the market for a long time.
I made the web application, and Tomy created the interface wireframes, then customized the style.
Of course, the interface of the web application is responsive to be accessible on smartphones, tablets and computers. We used Bootstrap 3 to help us to create the interface by customized it.
The main part of the interface is the keyboard, used for all the features of the project, and columns on the side (sidebars), to display clients information.
As you see, the interface is a lot inspired by Trello.

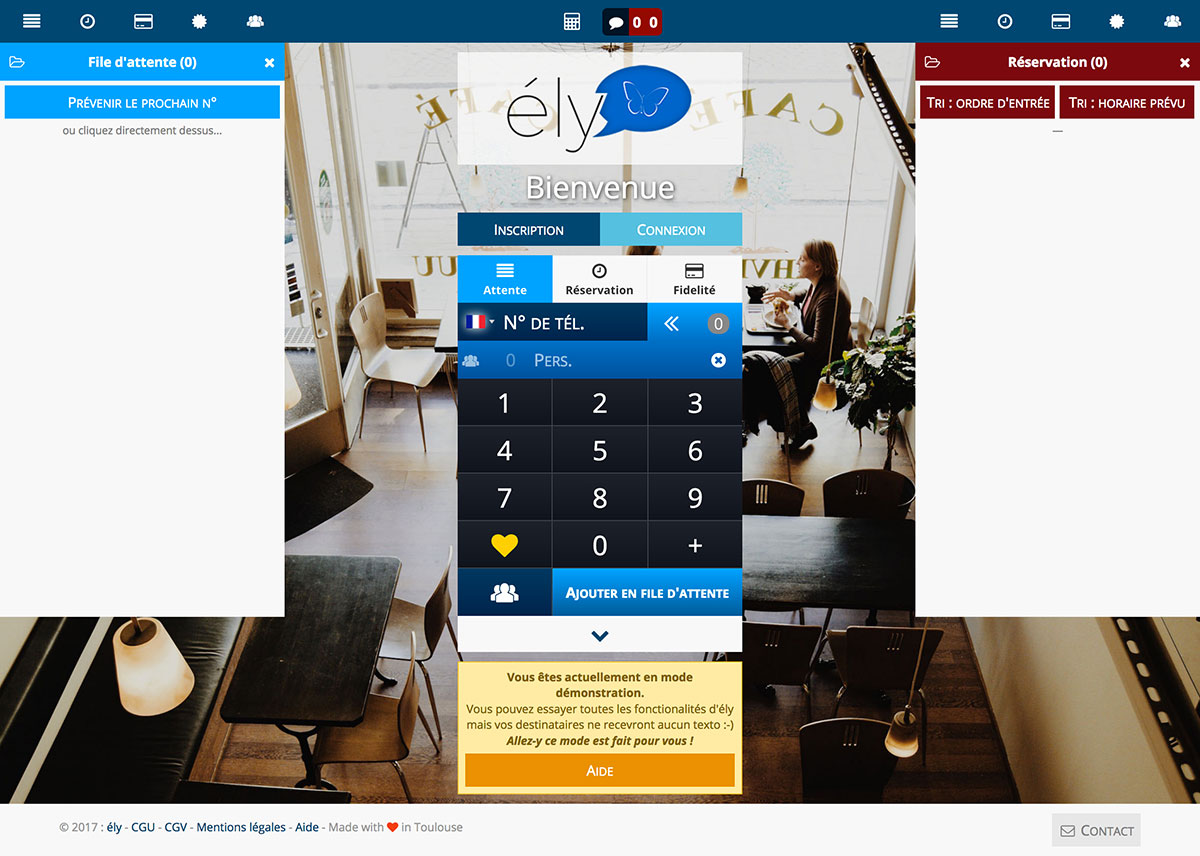
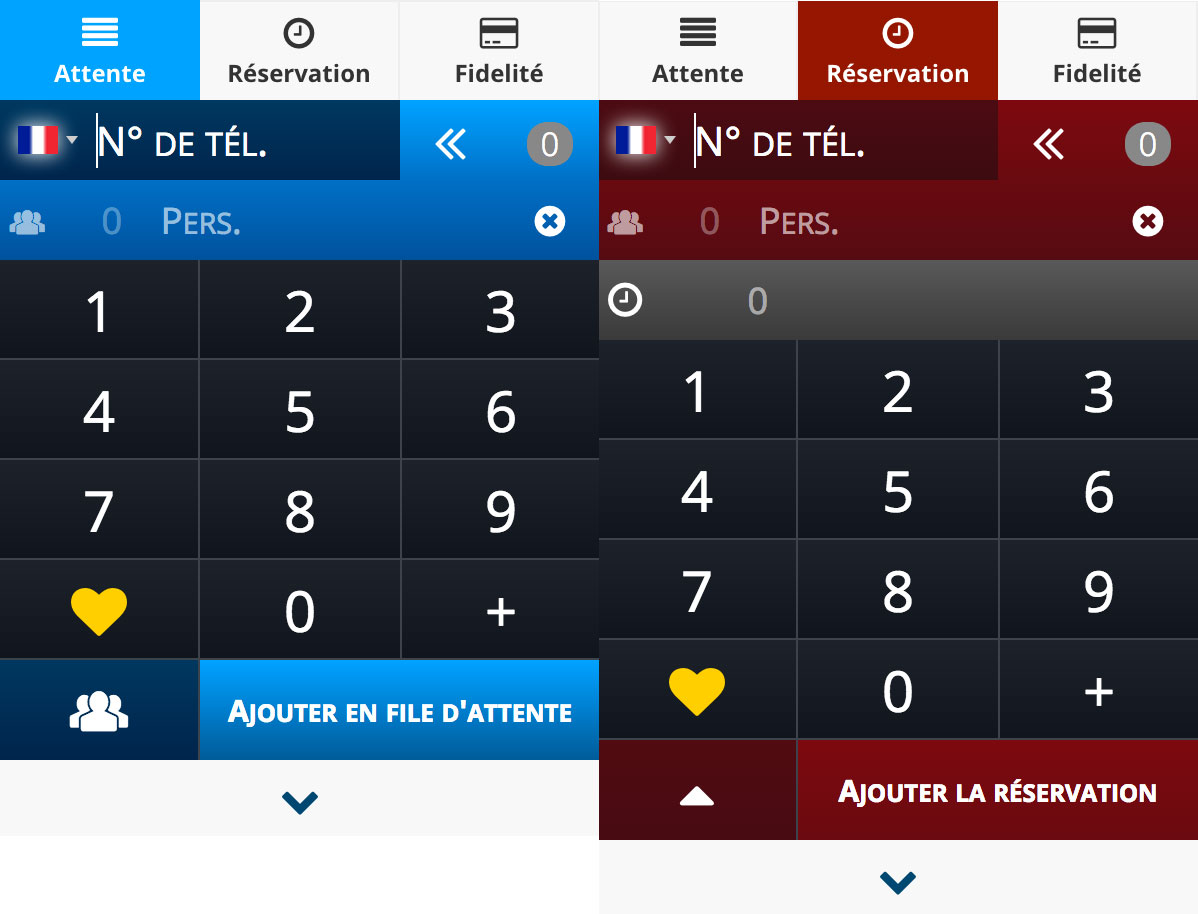
Ely web application.

Left: waiting line keyboard. Right: booking keyboard.
The keyboard is the main part of the Ely interface.
The user enters the phone number of the client, and add the additionnal data depending of the feature.
The user always has to enter the phone number, and optionnaly can add the location, make the client VIP, and can enter personal information like his name, address...
On Ely, we use the phone number of the client as his unique identifier. But because a client can change his phone number, we make it possible to migrate a client account from an old phone number to a new phone number directly by our users.
The keyboard is dynamic and change regarding the active feature.
For example, on the booking feature, the user can add the date and time.

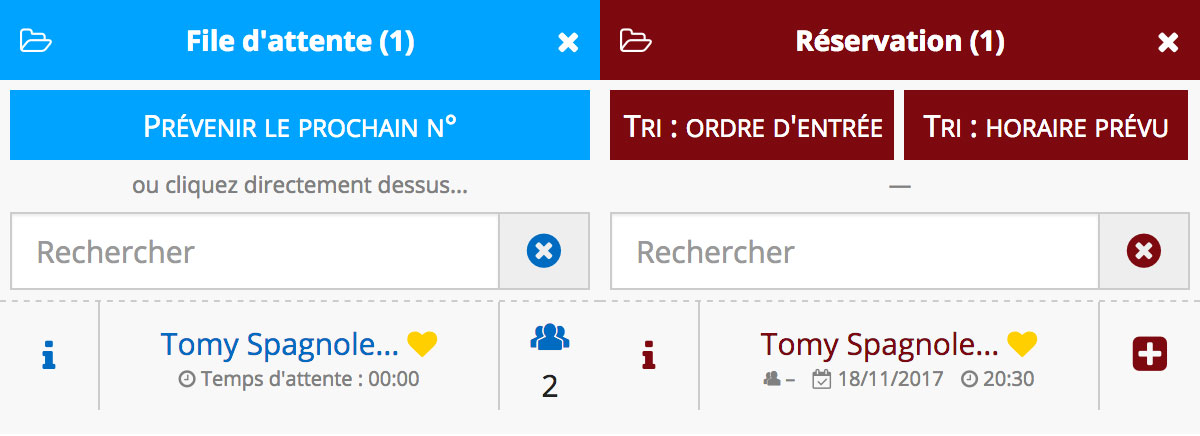
Left: waiting line sidebar. Right: booking sidebar.
The user can personnalize the position of the sidebars.
There is a sidebar for each feature, one for the waiting line feature, one for the booking feature and one for the loyalty feature.

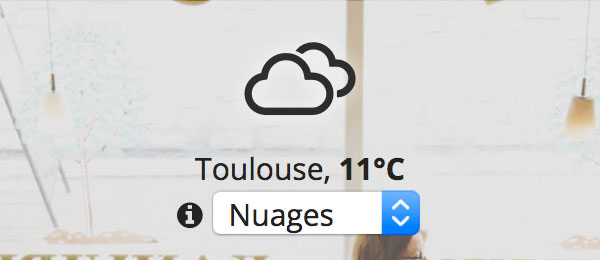
Weather interface.
We use some cool icons and The Weather Channel API to display the weather to our users, because it could be an interesting information. For example, the clients number of a restaurant on a period can change according to the weather (rain, snow...).
But because the data of The Weather Channel are not completely reliable, the user can manually change and select the real weather (sunny, rain, snow...) for one hour.
The user can search in the waiting line and booking tickets.
When a ticket is done (validated, deleted or cancelled), the card is automatically archived.
The user can access to all archived cards. He can search in archived cards too.

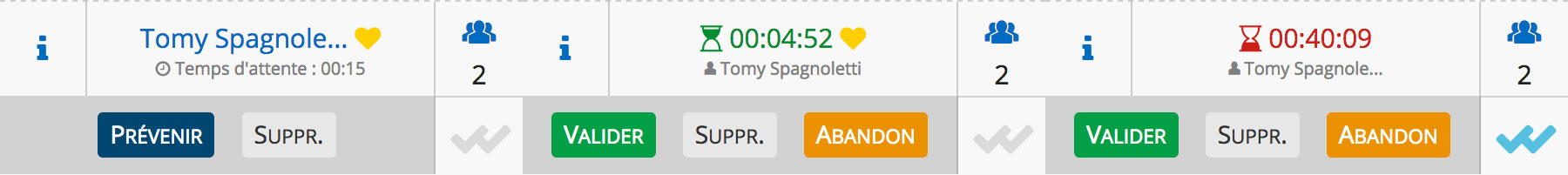
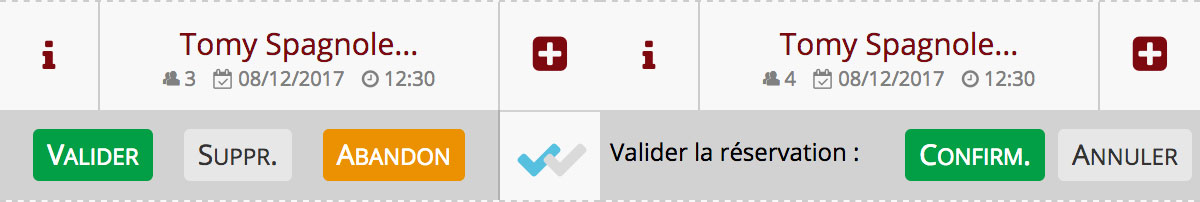
Left: Ticket on first state. Middle and right: Tickets on second state.
The user enters the number of the client on the keyboard who wants to reserve a place in the waiting line. The user can optionaly have more information about the client like his name, address, email... He can make the client VIP to quickly check if this client is important for the business.
Then, a ticket is created and the client is in the virtual waiting line (first state).
In this card, the client waiting time is now calculated and displayed for the user.
Of course, the user can always modify client information in the waiting line column.
When the user is ready to call his client, he just has to click on a button to warn the next client or a specific client. An SMS will be sent to warn the user on his phone. A timer is now launched. If the time is exceeded, a countdown in red color show how much the client is late (second state).
Now, the user just has to wait for his client to close the ticket and automatically archive it.
A closed ticket can have 3 states:

A booking ticket on different states.
This feature is a classic booking feature using phone number as the identifier of the client.
Booking interface is very close to the waiting line interface, but we added the possibility to enter the date and the hour of booking with an integrated calendar on the keyboard.
For booking, compared with waiting line management, the user doesn't have to warn the client. After the creation of the ticket (when the client booked a reservation), he just has to wait for his client to close the ticket and automatically archive it. States for closed tickets are the same as on waiting line management.
The goal of this feature is to replace the classic loyalty card by just a phone number. The phone number of the client is his identifier. Like that the client just has to tell his phone number instead searching for a card in his wallet and give it to the user.
The locality account, linked to the phone number of the client, is totally managed by the user. He can do what he wants with his loyalty advantage.
The user has at least the phone number of the client, that's why he can send marketing campaigns using SMS to increase his benefits.
The user can segment, filter and sort his clients using some parameters.

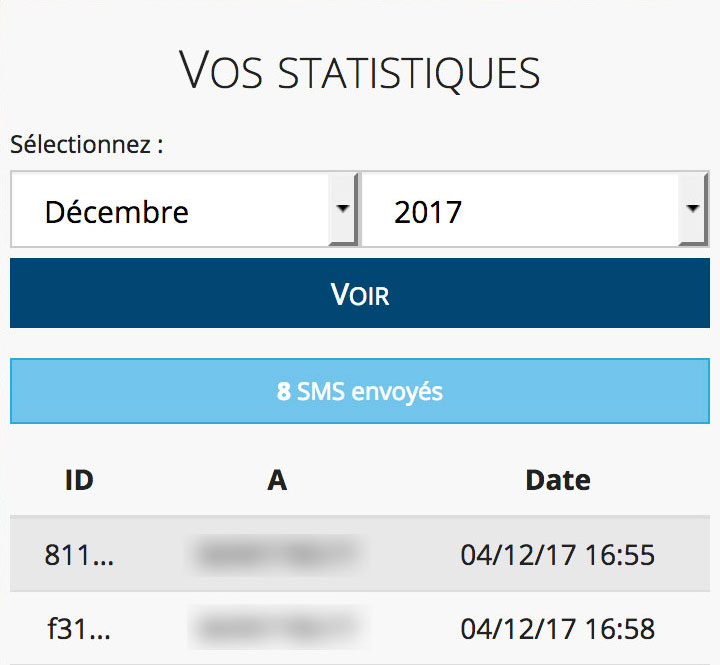
Statistics interface.
This feature is just simple statistics about sent SMS. The user can track the SMS he sent to his clients.

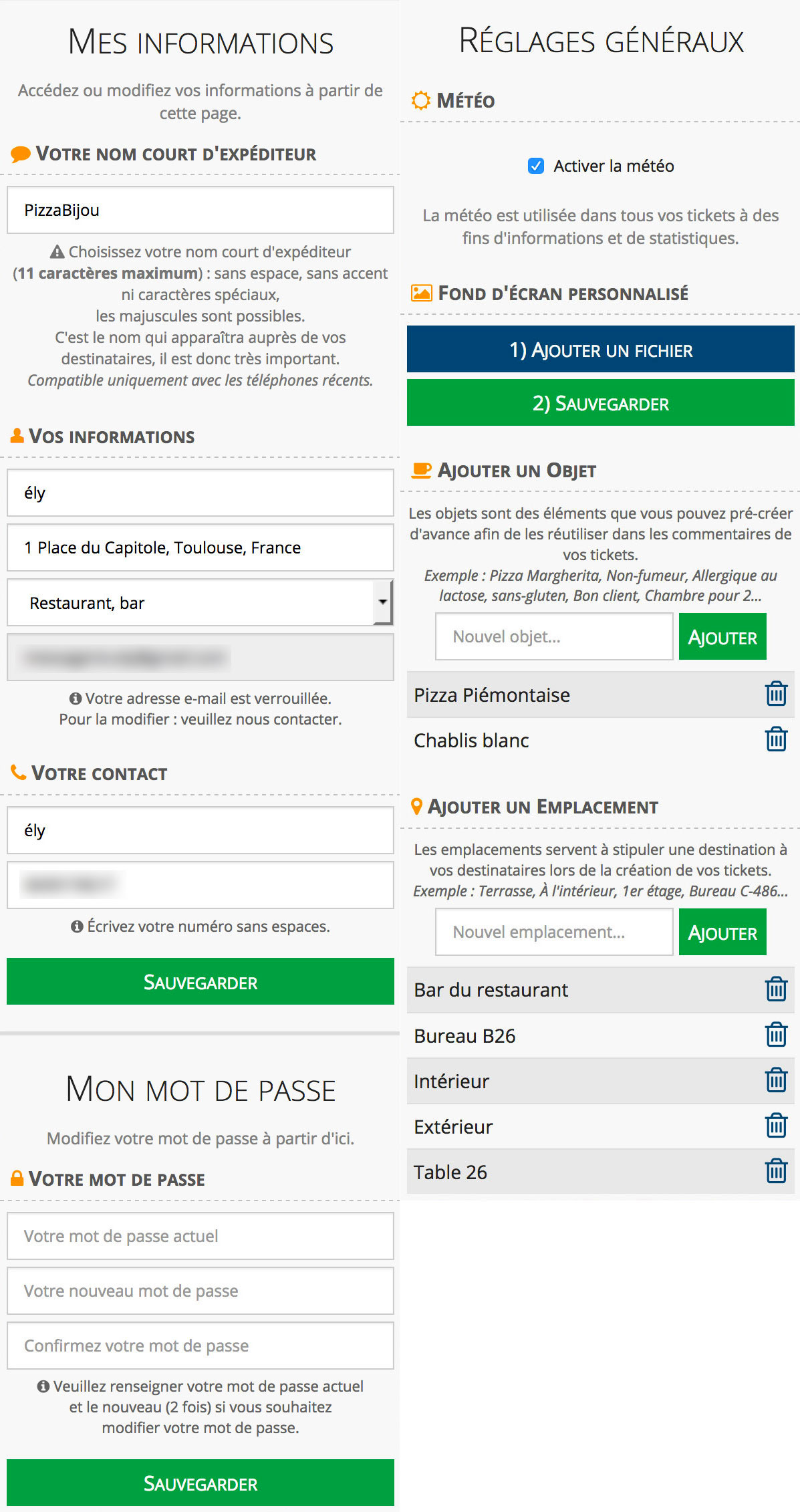
Global settings interface.
Objects are things a user can create/delete to quickly select them in tickets.
E.g. gluten free, smoker...
The user can manage places to quickly insert place information in the ticket, and inside the SMS the client will receive.
We use a lot of SMS providers, like Twilio and Nexmo to send SMS, like that the client is sure to be warned.
We display the SMS state (sent, delivered...) to our users.
Of course, we respect the constraints due to the French law on marketing and transactional sms.

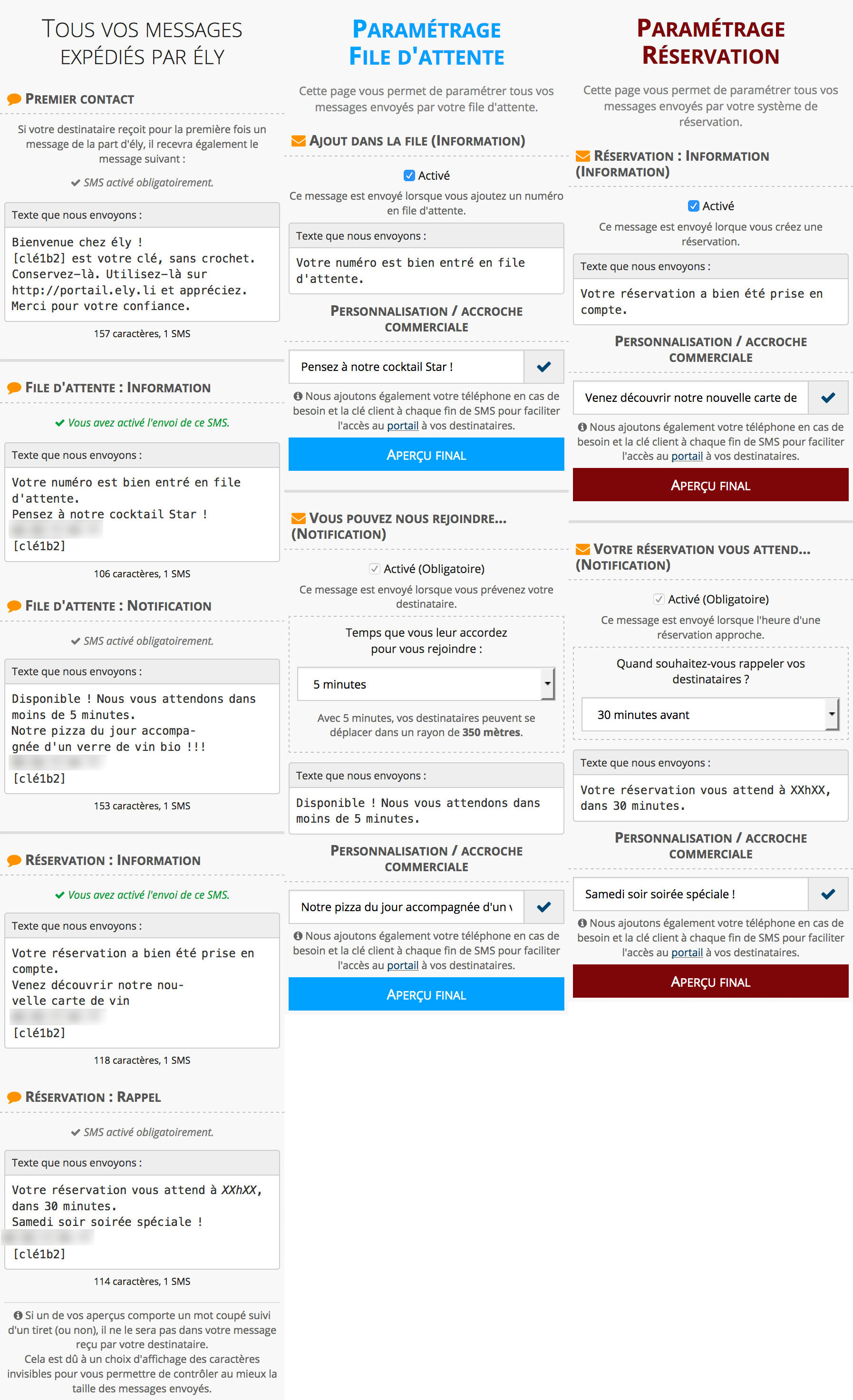
SMS settings interface.
For the waiting line management, the user has the possibility to send 2 SMS.
This message is sent when a user adds a client number in the waiting line and create a ticket.
The phone number to contact the user is automatically added in the SMS. A key is added in the SMS too. This key is the "password" of the client to manage his subscriptions in his manager (we will talk about that later).
The user can add a text to personalized his message.
The user can display a previsualisation of the SMS template that will be sent to his clients.
This message is optional.
This message is sent when the user wants to warn his client it's his turn.
Like on waiting line notification, the phone number to contact the user and a key are automatically added in the SMS.
The user can add a text to personalized his message and can display a previsualisation of the SMS template that will be sent to his clients.
The user has to define the time he allows to his client to arrive. We calculate how far a user can move depending on the time defined to help our users.
This message is required.
This message is sent when a user books a client reservation.
The phone number to contact the user and a key are automatically added in the SMS.
The user can add a text to personalized his message and can display a previsualisation of the SMS template that will be sent to his clients.
This message is optional.
This message is sent when the user wants to remind his client he has an appointment soon.
The phone number to contact the user and a key are automatically added in the SMS.
The user can add a text to personalized his message and can display a previsualisation of the SMS template that will be sent to his clients.
The user has to define when he wants to remind his client (e.g. 30 minutes before, a day before...).
This message is required.
The user has a global view that displays a previsualisation of the SMS that will be sent to the client, and which SMS notification is activated or not.

An SMS sent by "PizzaBijou" user and received by a client.
We use Stripe for payment because it's actually the best way to handle subscriptions.
Thanks to Stripe, the user can easily pause, resume or stop subscriptions directly in the web application.

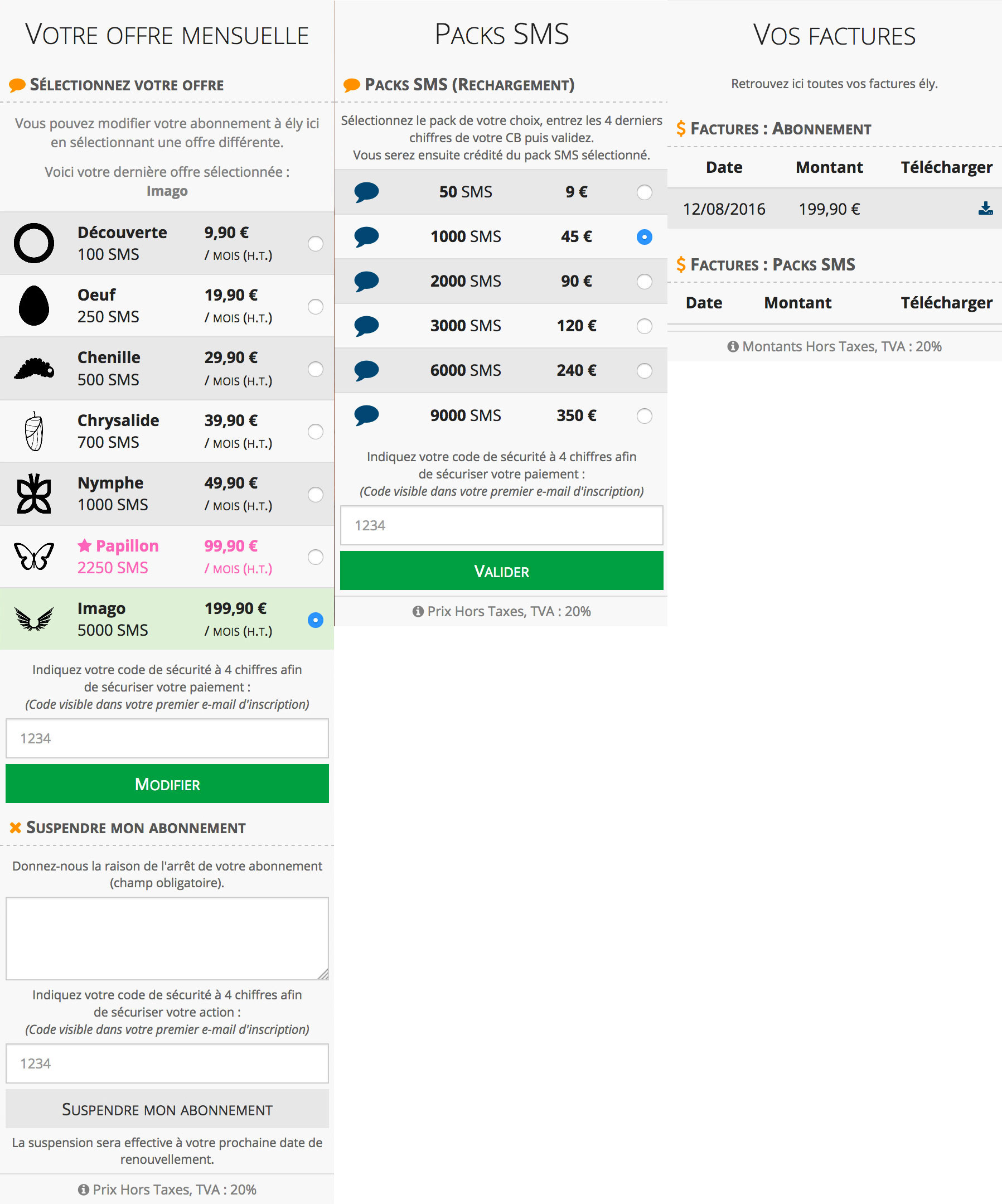
Payment interface.
The user has a monthly subscription he can stop, pause and resume when he wants.
Depends on his subscription, he can send more or less SMS per month.
He can change his plan whenever he wants (to downgrade or upgrade).
The user can visualise and download his invoices.
If the user doesn't have SMS anymore, the app will always work, except the fact he won't be able to send SMS to his clients. But he can buy SMS to refill his SMS account.

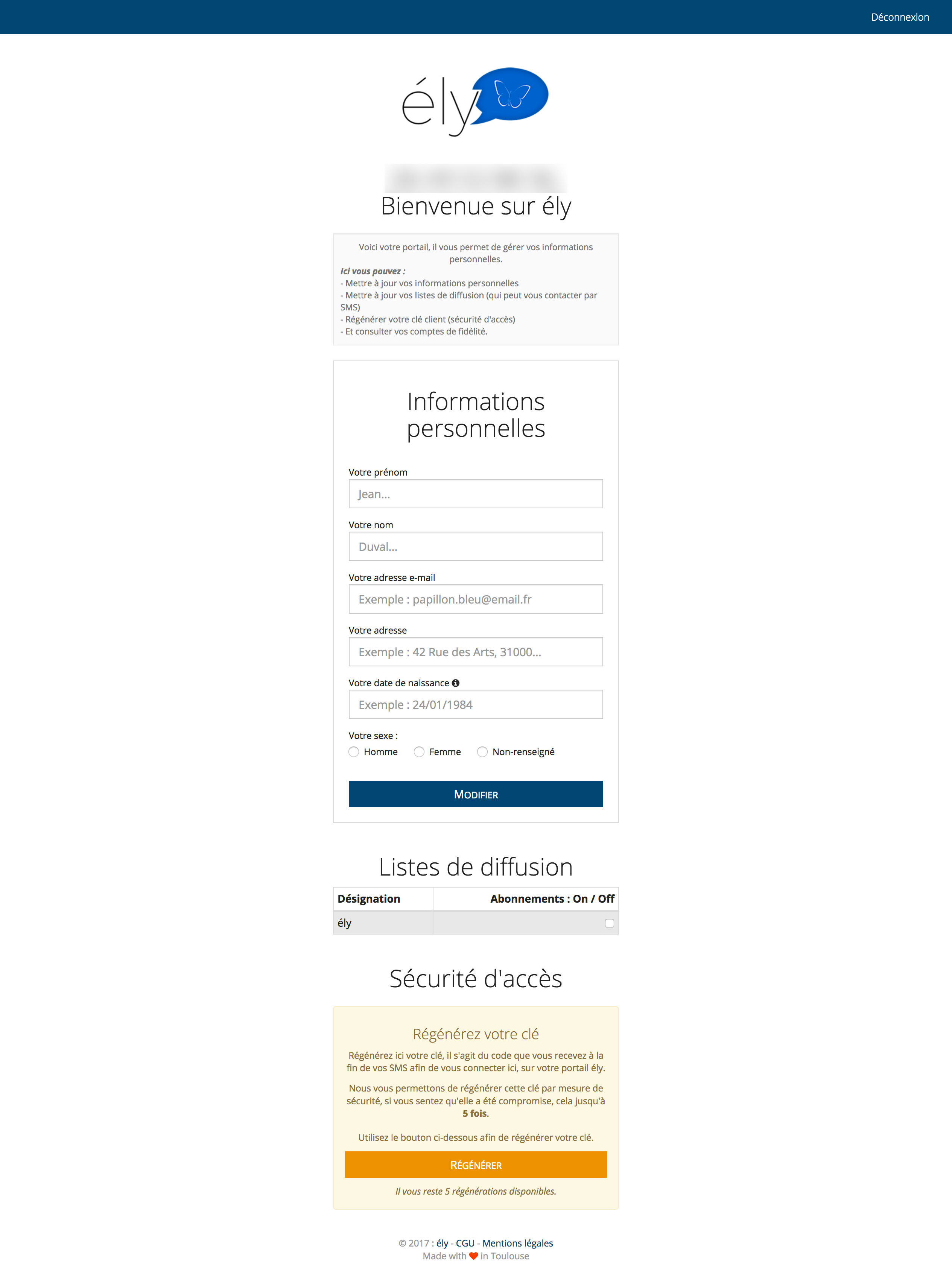
Ely client website.
The client has a dedicated website he can use to manage his subscriptions in places he went.
The client can remove his phone number of the marketing list of the place he wants. He obviously can ask to remove his phone number directly to the user, but we added this feature to make the client remove his phone number alone to avoid spam or unsolicited messages from our users.
We garanty that the phone number is well removed because we manage ourselves the client list of our users.
We hate spam, even span indirectly from us. That's why we want to do everything we can to avoid it.

Ely client interface.
This is how we made a marketing website and two web applications without VC funding on our personal time. Like I said before, it's just the functional and technical part of the project. We did way more other things in various domains to make Ely happen!